Создание адаптивного дизайна: почему важен мобильный адаптивный дизайн и как его реализовать


В мире, где мобильные устройства стали неотъемлемой частью нашей жизни, создание адаптивного дизайна стало критически важным для успешного функционирования любого веб-сайта. Давайте разберемся, почему мобильный адаптивный дизайн необходим и как его эффективно реализовать.
Роль мобильного адаптивного дизайна
Адаптивный дизайн позволяет сайту корректно отображаться на различных экранах и устройствах, обеспечивая наилучший пользовательский опыт. Он повышает рейтинг сайта в поисковых системах, увеличивает конверсии и продажи, что делает его незаменимым инструментом для современного бизнеса.
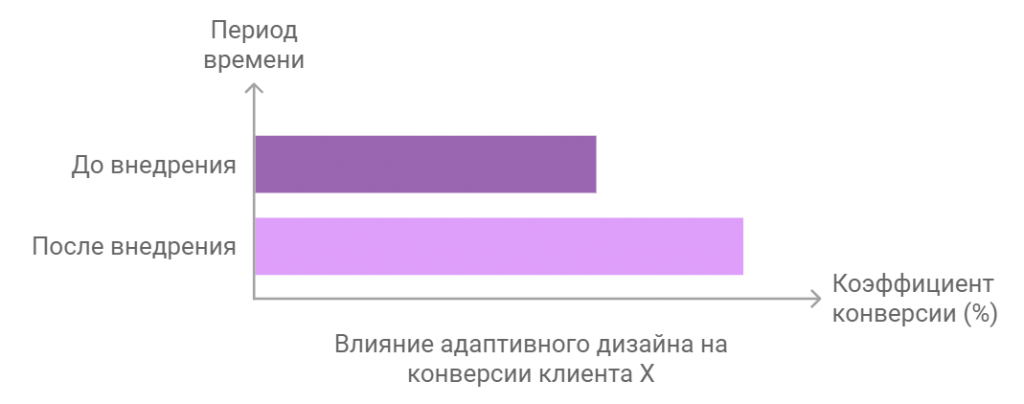
 Пример: Клиент X, обратившись к нам за разработкой адаптивного дизайна, отметил увеличение конверсий на 30% после внедрения наших рекомендаций.
Пример: Клиент X, обратившись к нам за разработкой адаптивного дизайна, отметил увеличение конверсий на 30% после внедрения наших рекомендаций.
Технические аспекты адаптации
Для создания адаптивного дизайна используются различные методы и технологии. Основные из них включают:
- Использование медиа-запросов CSS: Медиа-запросы позволяют динамически менять стили сайта в зависимости от размеров экрана.
- Адаптация шрифтов и изображений: Шрифты и изображения должны быть масштабируемыми, чтобы корректно отображаться на разных устройствах.
- Реализация гибких макетов: Гибкие макеты позволяют элементам сайта автоматически подстраиваться под размеры экрана, сохраняя при этом структуру и функциональность.


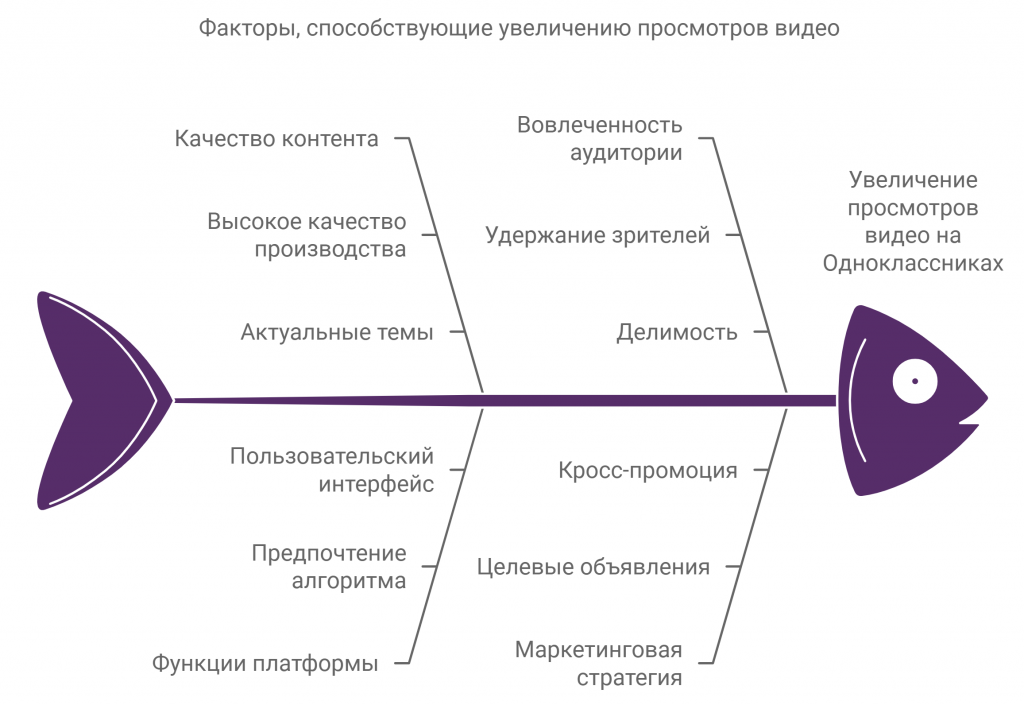
Использование социальных сетей
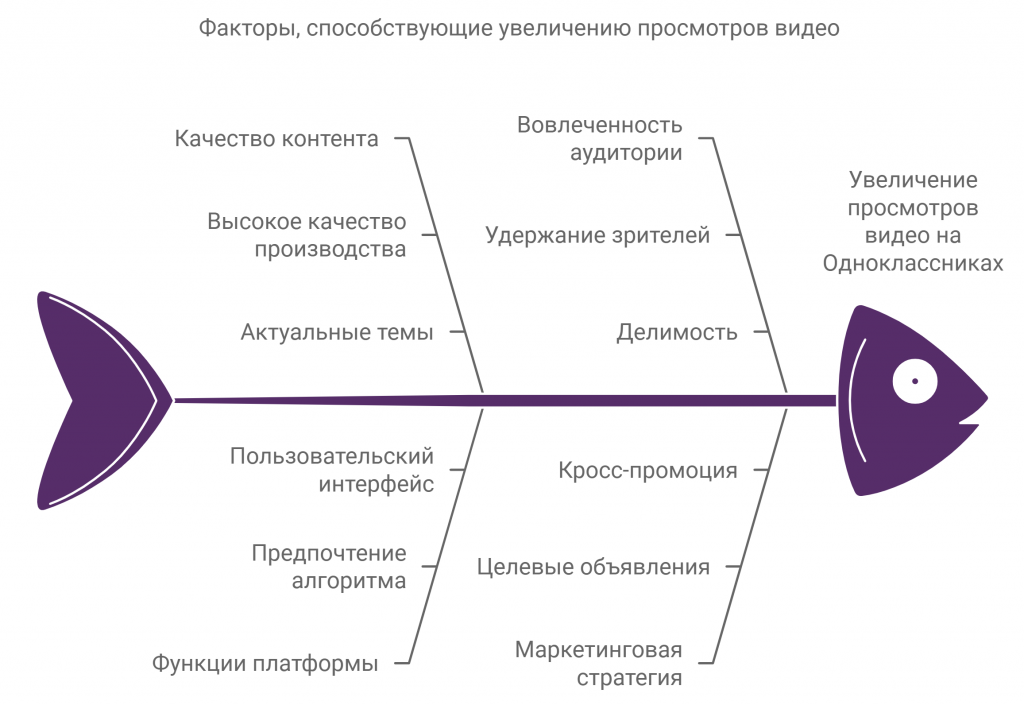
Социальные сети, такие как Одноклассники и Яндекс Дзен, представляют собой мощные платформы для привлечения мобильной аудитории. Публикация контента, адаптированного под мобильные устройства, может существенно повысить уровень вовлеченности и взаимодействия с пользователями.


Инструменты анализа и оптимизации
Для мониторинга и анализа мобильного трафика на сайте применяются специальные инструменты, такие как Google Analytics и Яндекс.Метрика. Они помогают собирать данные о поведении пользователей, выявлять проблемы и принимать меры по их устранению.


Заключение
Мобильный адаптивный дизайн является важнейшей составляющей современного интернет-маркетинга. Его грамотное внедрение позволяет повысить эффективность сайта, привлечь больше пользователей и увеличить доходы. Обращайтесь к команде «Web design by SeoMalej», и мы поможем сделать ваш сайт максимально удобным и доступным для всех типов устройств



